Mendapatkan Uang Gratis Dari A.W.Surveys hanya dengan 10 Menit?Pada artikel Pelajaran Blog kali ini,sengaja sekali lagi saya akan sedikit bergeser dari materi tentang blog. Tapi,mengingat fungsi dari sebuah blog,sebagus apapun blog,jika tanpa menghasilkan apa-apa,sama saja kosong khan? Nah kali ini,saya akan membagikan informasi tentang mengoptimalkan sebuah blog,dan bagaimana mendapatkan dollar/uang dari blog anda. Sebenarnya,tanpa mempunyai blog pun,anda bisa mencobanya.Blog hanya sebuah piranti/alat untuk menyampaikan informasi,baik iklan,humor,sex,dll. Langkah demi langkah Cara Memperoleh Dollar/Uang Gratis di A.W.SurveysJika saya mempunyai banner dengan loggo:$27 Dollar On 10 Mnt,itu memang benar adanya. Bahkan jika anda sudah tahu langkah dan cara nya,bisa anda lakukan kurang bahkan dari 10 Menit. Ok!langsung saja ya :D Langkah Cara Survey di A.W.Surveys
Catatan: Gimana?tertarik? jika anda sudah siap,anda bisa mulai sekarang juga,klik di sini. Survey situsnya! rampok dollarnya!,hehehehe.. salam sukses!!! |
Rabu, 22 Juli 2009
Langkah Cara Mendapatkan $27 Dollar dari A.W.Surveys
Senin, 13 Juli 2009
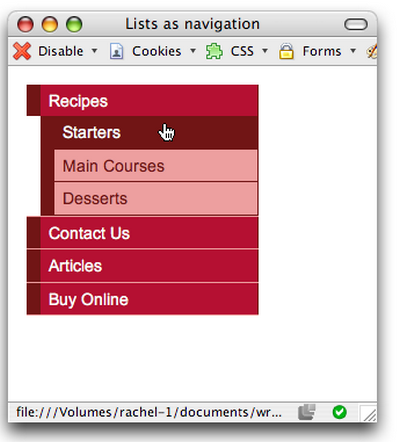
Membuat Tabel Untuk Kolom Navigasi
Tabel Kolom Navigasi Meskipun sebelumnya saya pernah memposting tentang bagaimana membuat menu navigasi dengan css tidak ada kapoknya saya masih memposting tentang hal dan tutorial yang sama,hanya saja kali ini berbeda sedikit. Meskipun sebelumnya saya pernah memposting tentang bagaimana membuat menu navigasi dengan css tidak ada kapoknya saya masih memposting tentang hal dan tutorial yang sama,hanya saja kali ini berbeda sedikit.Ya,memanfaatkan tabel untuk navigasi berkolom pada blog,oleh sebab itu dari pada saya bingung ngasih judulnya,saya tulis aja ’Membuat Tabel untuk Kolom Navigasi’,nyambung khan? Nah untuk contohnya,anda bisa lihat menu navigasi pada www.indowebster.com. untuk lebih jelasnya bagi pengguna blogger/blogspot,simak langkah-langkah di bawah ini: Pertama,pergilah ke Dashboard,lalu pilih Tata Letak,selanjutnya pilih Edit HTML. Jangan lupa contreng tulisan Expand Widget Templates,lalu cari kode berikut: </head>Setelah ketemu,letakkan kode di bawah ini tepat di atas kode tersebut. <script type="text/javascript" src=""></script>Setelah itu Simpan Template. Langkah selanjutnya,Pergi ke Dashboard,lalu pilih Tata Letak,kemudian Tambahkan Gidget Baru/Add New Widget,pilih HTML/Javascript,lalu letakkan kode berikut:
Setelah itu Simpan dan Selesai. Agar blog lebih rapi tempatkan widget tersebut pada sidebar blog anda.
Ket: Untuk lebih jelasnya,hasil dari kode diatas akan menjadi seperti dibawah ini: Bagaimana?berminat?Semoga bermanfaat ya :D Baca Juga Yang Ini.. |
Kamis, 02 Juli 2009
Menambahkan/Membuat Fitur Reply Pada Komentar
|
 Sebelumnya saya memposting tentang
Sebelumnya saya memposting tentang 